Improve your web page load time with this Technical SEO guide.
Search engines use website speeds as a ranking factor but more importantly, how fast your website loads is super important in an era of fast and instant gratification; users won’t wait for your website to load.
But, here’s the kicker. 80% of marketers know the importance of web speeds in facilitating conversions, yet only 3% make website load speeds a priority.
When asked the priority for their campaign performance in an Unbounce page speed study, marketers had this to say.

Every little thing you do to improve site performance pays dividends in higher search rankings.
With this guide we’ll show you how to improve website speeds.
What is website page speed?
Website page speed is the time it takes for a webpage to load fully.
Importance of fast loading websites.
A fast loading site is great for everyone: your users, your business, and search engines.
In particular, a fast website leads to:
Improved user experience
A core tenet of user experience (UX) design is a usable site.
Though important, designers love to fill sites with desirable UX elements: images, graphics, while developers bloat websites with excessive code that slows down a website impairing its usability.
People come to your website to do something: buy a ticket, buy a book, learn something, and if the snailing speeds prevent them from accessing your content, they won’t stick around.
On the other hand, a fast site gives users a pleasurable experience of getting to what they want on your website with ease.
Reduced bounce rates
Once a user gets to your website, they lack the patience to stick around for your pages to load when the close and back buttons are a tap away. They will bounce.
Research by Google throws some great insights.

Increased sales
A Deloitte study commissioned by Google showed sites that improved their website speeds by 0.1 seconds saw average order volumes increase by 9.2%.

The increased sales result from three things: 1. faster sites mean more customers will reach checkout, 2. faster sites encourage people to stay longer and purchase more, and 3. faster sites have lower bounce rates.
Site speeds affect your performance in search rankings
In 2010 site speeds became a ranking factor in Google desktop search.
As users drifted to mobility, Google has been steering towards a mobile-first approach, and in 2018 Google announced in its official webmaster blog that speed would be a ranking factor in mobile search.

You could get away with slow speeds, but you need to tick every box in the SEO checklist for better search performance odds in a competitive niche.
How Google measures web speeds + recommendations.
Average speed index: How quickly a web page displays content to users – the lower, the better. Google recommends under 3 seconds
Average time to first byte: How fast and responsive a webserver is in a specific category – the lower, the better. Google recommends under 1.3 seconds.
Average request count: the number of individual pieces of content needed to display the entire page – the lower, the better. Google recommends fewer than 50 requests
Average page weight bytes: The total size of a webpage measured in bytes – the lower, the better. Google recommends less than 500KB
How to test web speeds.
There are several tools, free and paid, to test a website’s speed. Here some of the popular website speed testing tools.
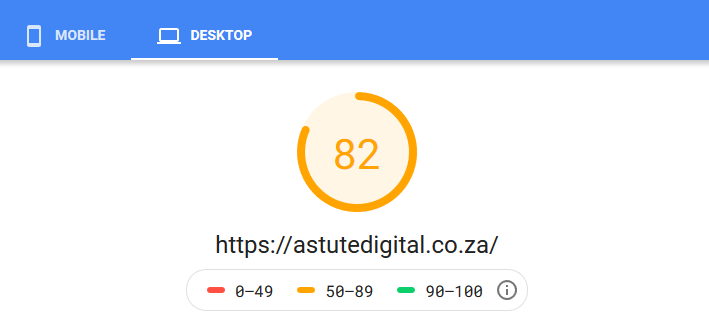
Google’s PageSpeed Insights
Enter your URL, Analyze and Google will score your site from 0 – 100

A website that scores above 80 is fast. But try to optimizing your site for 90+ scores.
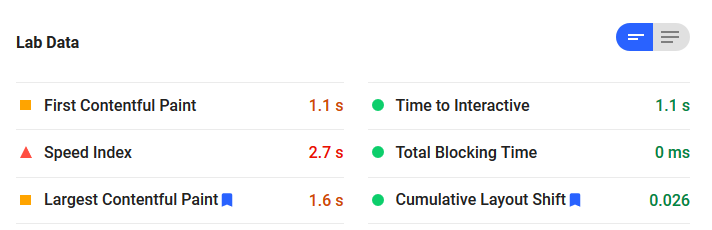
PageSpeed Insights provide lab data from Lighthouse – an open-source performance testing tool from Google – also found in a chrome browser.

Google’s PageSpeed Insights shows you precisely what you need to do to make your web page faster.

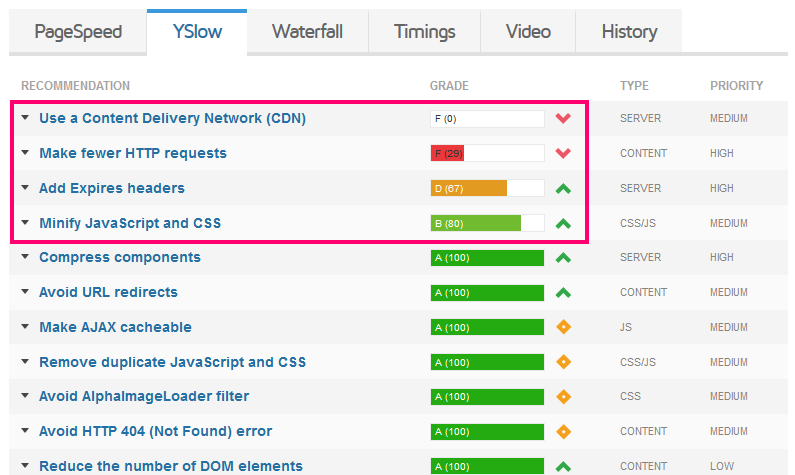
GTmetrix

Under the scores are tabs with insight and recommendations to make your web pages load faster.

Test My Site – a Think With Google tool to test mobile speeds
Test My Site, provides a lot more than mobile speed tests.
Since we are talking about website speeds in this guide, we’ll stick to speeds.

The tool makes recommendations to improve your site speeds.
In your time, explore the options to deliver an amazing mobile experience with the personal and seamless mobile recommendations of this tool by Think With Google.
Other Free Website Speed Test Tools
Pingdom Website Speed Test tool – Allows you to set your test location.
WEBPAGETEST – allows you to set your test location and the test device.
UPTRENDS – allows you to choose from eleven test locations, set the test device and browser.
Most SEO tools test website speeds in their site audits
How to improve website speed and performance
Between Google PageSpeed Insights and GTmetrix, there are over 40 recommendations for good website speeds.
Instead of overwhelming you with 40+ ways to optimize your website for better speeds, I’ll show you the best practices that will get you the green 90+ speed scores on Google PageSpeed Insights and GTmetrix.
Optimize images
Overtly heavy images drag down most website speeds. That’s why the fastest way to see double-digit speed leaps is serving optimized images on your website.
There are two main ways to optimize images: scale images and compress images.
Scale images
Content publishers are fond of uploading a raw image as it is to their sites. There’s no problem with that; after all, CSS will work its magic of automatically scaling a 5000×5000 image to a 250×250 image.
The real problem is that the browser has to download the whole image before it resizes it to fit the screen.
A 250×250 image may weigh under 15kb while a 5000×5000 image easily weighs 5MB. You see the problem?
How to get the right image sizes for a website.
If your web developer didn’t specify the image dimensions, go to the page you want to optimize.
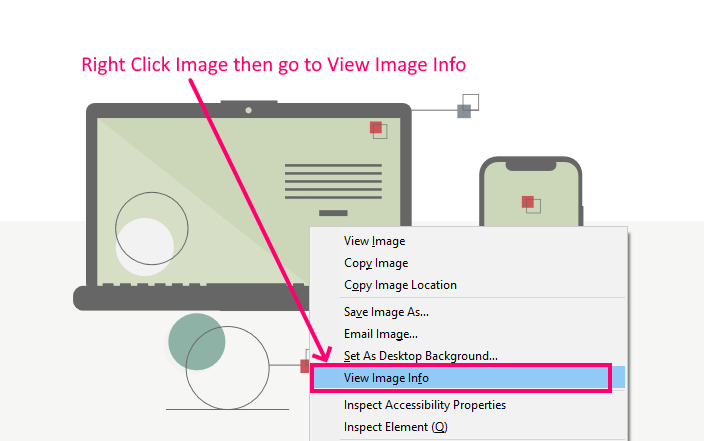
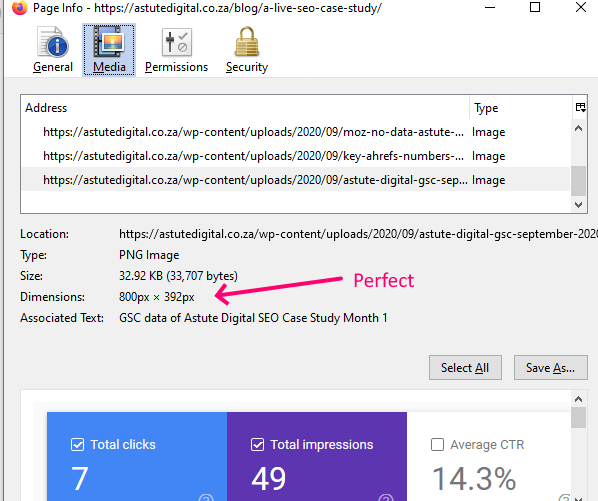
On Firefox, right-click the image, then click View Image info

On the popup, look for the dimensions

Notice. Dimensions: 1px x 0px (scaled to 550px x 316px) – the first part is the actual size of the image – mine is 1px x 0px. In brackets is the image size scaled to fit into the browser – 550px x 316px
If the actual image is larger than the scaled image, you need to scale it.
Download the image, then fire up any graphics software (the free graphics software that ship with your operating system will work)
Open the image, then resize or crop it to the size of the scaled image.
Replace the old image with the scaled image.
Reload the page, right-click the image again – this time, scaled in the brackets is missing – that means your site is serving the perfect image that fits the defined dimensions.

You may notice that some images don’t have the View Image Info when right-clicked;this is typical of featured images.
To get the actual image size, use the inspector tools of your browser.
Press the F12 key for the Developer Tools on both Firefox and Chrome
Click the icon like the one in the image below to select an element for inspection.
Hover over the element (Image). On top, you will see the image dimensions.

Scale images in WordPress.
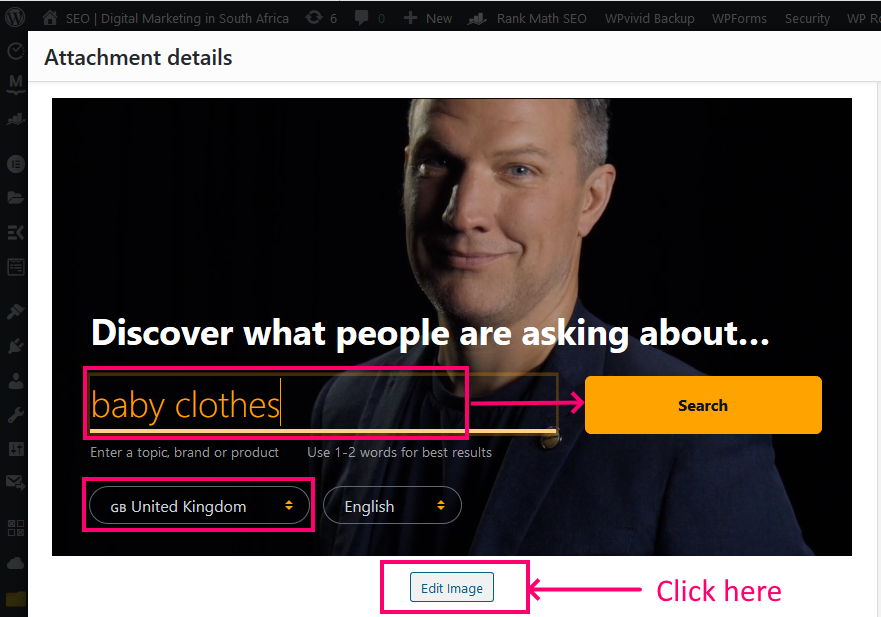
Go to the WordPress media library and select the image you want to scale.
In the attachment details that pops up, click Edit Image

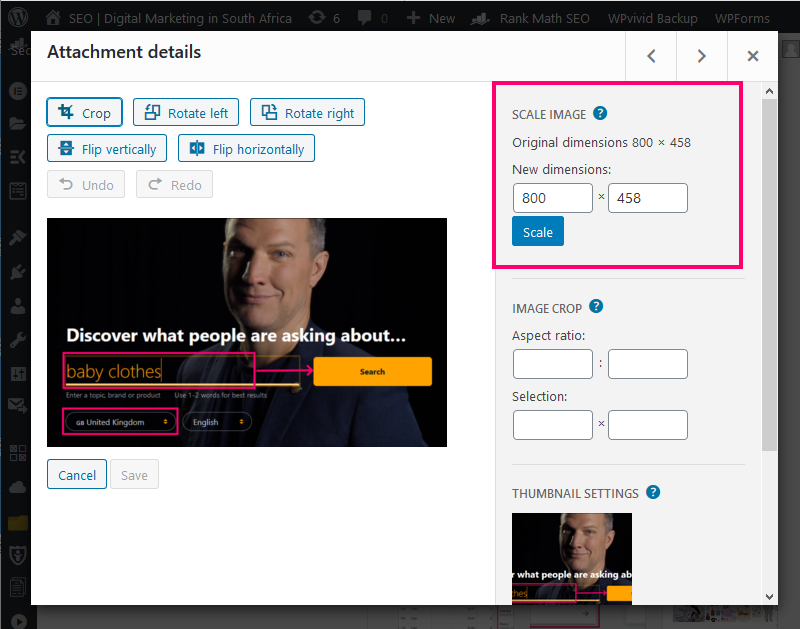
Specify you’re your dimensions and hit the Scale button.

Compress images
Image compression shrinks images to small sizes that load fast on the web without visible loss in image quality.
A free image compression site like COMPRESS JPEG, will shrink an image by over 46% yet maintaining the same quality to the naked eye.
WordPress users can use an image optimization plugin like SMUSH that will automatically scale and compress images.
Most CDNs also provide image compression.
If you are serious about image optimization, opt for manual methods that guarantee results.
Lazy load resources
Lazy loading is a technique that postpones loading resources until a user scrolls to the page’s section where the resource is needed.
A typical webpage has text, videos, images, and a bunch of scripts running some function.
When a website visitor opens that page, a browser will only download an image at the bottom of the page only when the visitor scrolls to that point.
Lazy loading reduces the weight of a webpage the first time a browser downloads it.
WordPress starting from the 5.4 version lazy loads images by default; however, there are several free and premium WordPress lazy load plugins that lazy load all resources on a webpage, not just images.
Start with SMUSH and WP Rocket.
Use modern image formats Webp, SVG
You know PNG, GIF, JPG, JPEG, but there are new image formats like WebP and SVG.
Modern image formats deliver superior image quality at a fraction of the image size of traditional JPEG and PNG formats.
Experimenting with modern image formats will save you a ton of loading time.
Use plugins and CDNs to get these image formats.
Leverage browser caching
Every time a user visits a website, the browser downloads the images, CSS, JavaScript, and HTML files.
Browser caching specifies how long a browser can save the downloaded file before it goes to the server to download a new copy.
This means that the browser will load the version it saved next time a user visits the same page.
Browser caching is possible with plugins, CDNs, and server settings with your host.
Minify HTML, JavaScript and CSS
Code minification removes data from HTML, JavaScript, and CSS files that don’t affect how a browser processes the file.
Data like code comments and formatting are unnecessary, while shorter variable and function names wouldn’t affect a browser.
When minified, the browser will now download a smaller file improving website speeds.
How to minify files.
Servers can automatically minify code, but if you use WordPress, use website optimization or caching plugins, you can also explore a CDN option.
You can also manually minify your code with tools like HTMLMinifier for HTML, CSSNano and csso for CSS, andUglifyJS for JavaScript
Reduce plugins on a WordPress site
I know plugins give your website ninja powers, but every plugin you add demands your website’s processing power.
Cutting down the plugins on a WordPress website to the bare minimum will improve your website speeds.
Use optimized themes and plugins
Themes and plugins may be the devils behind your slow site.
The only way around this is only to use themes and plugins optimized for great performance.
Limit dependence on external resources
External resources hog website speeds.
Though you can’t avoid dependence on external resources like Google fonts, Analytics, CRM integrations, and CDN integrations, limit reliance on them.
Import fonts to your site, switch CRMs if necessary, or find another way to sync data between your website and the CRM or marketing tool.
Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a geographically distributed group of servers that provide fast delivery of content.

CDNs improve website speeds by distributing content closer to website visitors by using a nearby CDN server.
Instead of making a trip to the New York server, a website visitor in Durban, South Africa, is served from a CDN server housed in South Africa.
CDNs do a lot more than increase website speed; they provide caching, minification, security, and redundancy, among many other functions.
Choose website hosting optimized for fast site loads
Your website host plays a critical role in website speeds.
Cheap shared hosting environments often have insufficient resources for optimal website performance
If you have tried everything we recommend in this guide and more but still fail to get 90+ speed scores, your host may have a problem.
There are plenty of web hosting companies; it’s time for a switch.
Conclusion and help to improve your page speed scores.
Website speeds help deliver a great user experience on your website.
In this guide, we’ve walked you through how website speeds affect your users, your business’ bottom line, and your search performance.
Implement the recommendation in this guide to get the 90+ scores on the speed tool.
Prefer to hire a professional to improve your website speeds?
As part of our Technical SEO service, we can improve your website’s performance with 90+ speed scores.
Contact us today so your website can sell more.
